Sebenarnya tidak ada rencana sama sekali untuk posting kali ini, namun saya membutuhkan sedikit materi dari postingan ini untuk membuat program jadinya ya sekalian saya posting, dan saya explore untuk membuat bangun datar pada java, walu pada kenyataannya ini SSSD (sangat..sangat..sangat…sederhana)… Tetapi yang sederhana sekalipun kalau tidak didokumentasikan bisa membuat lupa… 🙂 Dan dengan membuat program SSSD ini saya teringat ketika mata kuliah grafika komputer,:-) ternyata java pun bisa dibuat grafika, tinggal explore2 lebih… (karena saya masih cupu, jadi ya masih gini2 aja…he…). Mengingat dulu teman-teman bilang java susah-susah gt….kalo sudah dirasakan ya memang nyuzzz…..(nyuzz puyengnya :-D)
Ya ini sedikit saja saya share, atas keisengan saya di malam minggu, berduet sama Netbeans 6.9.1 dan JDK 1.6. Berikut tampilan awal yang saya buat dengan menggunakan netbeans. Tentunya pembaca (orang komputer )sudah tahu bagaimana membuat project baru dengan java application pada netbeans. he.
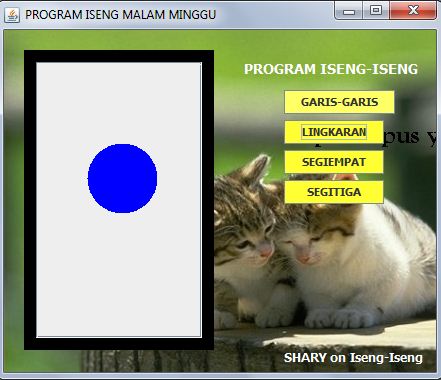
Gambar User Interface awal yang akan dibuat. Panel sebelah kiri digunakan untuk menggambar, Dan tombol-tombol di sebelah kanan digunakan untuk mengeluarkan gambar pada panel. ^_^
Pada program ini saya menggunakan fungsi garis-garis untuk membuat jalur-jalur pada suatu denah dengan menggunakan algoritma A*, hanya saja masih perlu explore, dasar menggambarnya dari sini (menurut saya..), jadi ini yang jadi tinjauan pustaka buat saya..
Oke dech selanjutnya masri dilanjut dengan membuat garis terlebih dahulu, source code yang disediakan yaitu :
[code language=”java”]
class jalur extends JPanel{
public void paintComponent(Graphics garis)
{
super.paintComponent(garis);
garis.setColor(Color.red);
garis.drawLine(0, 30, 30, 30);
garis.drawLine(30,30,30,10);
garis.drawLine(30,10,100,10);
garis.drawLine(100,10,100,100);
}
}
[/code]
Sedangkan pada button yang bertuliskan garis-garis dimasukkan perintah berikut :
[code language=”java”]
j=new jalur();
j.repaint();
jScrollPane1.setViewportView(j);
j.setAutoscrolls(true);
[/code]
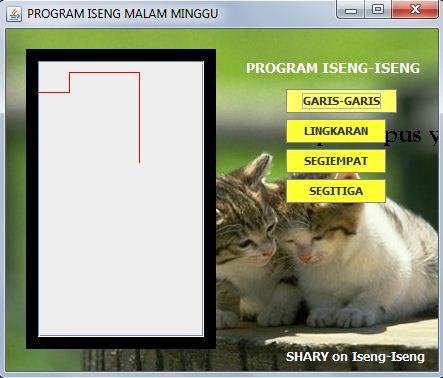
Sehingga pada nantinya akan keluar gambar seperti berikut, ketika program di run :
Tampak garis-garis seprti diatas, sedangkan untuk lingkaran dan segiempat caranya mirip dengan saat kita membuat garis tinggal draw line nya untuk Lingkaran diganti dengan baris perintah berikut :
[code language=”java”]
bunder.fillOval(50,80,70,70);
[/code]
Untuk segiempat baris perintahnya diganti seperti berikut :
[code language=”java”]
kotak.fillRect(60,100,80,80);
[/code]
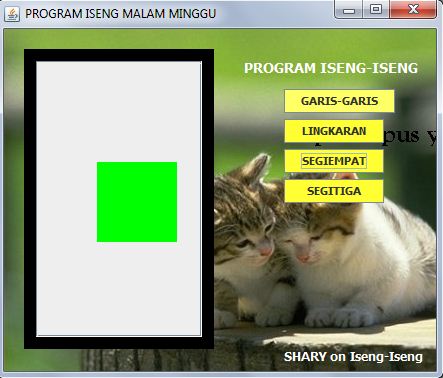
Dan cara memanggil buttonnya pun sama sehingga nanti bisa menampilkan gambar seperti berikut untuk lingakaran dan segiempat :


Nah 3 bangun telah tergambar, sekarang segitiga. Istimewa yang satu ini. menggunakan Polygon dan Graphics2D bawaan java. Kurang lebih hampir sama dengan yang ada pada perintah diatas. Contoh baris codenya seperti dibawah :
[code language=”java”]
class segitiga extends JPanel{
public void paintComponent(Graphics tiga)
{
super.paintComponent(tiga);
Graphics2D grap=(Graphics2D)tiga;
grap.setColor(Color.pink);
int[] x={10,40,70};
int[] y={90,30,90};
Polygon segitiga=new Polygon(x,y,3);
grap.fillPolygon(segitiga);
}
}
[/code]
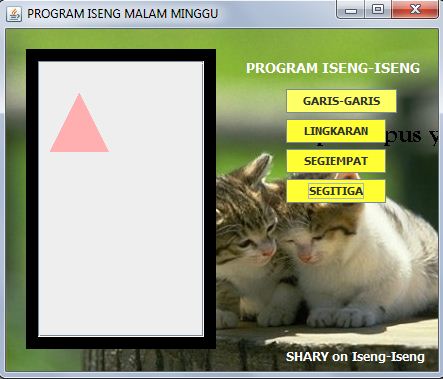
Dan untuk memanggil buttonnya sama dengan yang sebelum-sebelumnya 🙂 dan nanti hasilnya seperti berikut :
 Nah selesai dech keisengan saya di malam minggu. Sangat sederhana. Semoga ada manfaatnya buat yang membaca. Luv Java… 🙂 Selamat belajar lebih ya teman-teman tentang Java, hanya terkadang satu yang menghambat qt untuk belajar, rasa takut…(pengalaman pribadi). So, mencoba itu adalah pengalaman, berawal dari sana ilmu qt berkembang.. 🙂
Nah selesai dech keisengan saya di malam minggu. Sangat sederhana. Semoga ada manfaatnya buat yang membaca. Luv Java… 🙂 Selamat belajar lebih ya teman-teman tentang Java, hanya terkadang satu yang menghambat qt untuk belajar, rasa takut…(pengalaman pribadi). So, mencoba itu adalah pengalaman, berawal dari sana ilmu qt berkembang.. 🙂
Semangat ^_^



rajin ne sar sar
kayaknya mimi lagi salah omong…. :-))
Nice Article, inspiring. Aku juga suka nulis artikel bidang bisnis di blogku :
http://www.yohanwibisono.com, silahkan kunjungi, mudah-mudahan bermanfaat. thx
iya sama-sama….:-)
hmmm… aku semacam dah lupa ma java sar… hiks hiks…
echy…echy….hehehe…
ini juga mau lupa ech…
mencoba mengingat2 lagi,,,, ^_^
weheheh walaupun saya terlalu ngeh sama java cuman emang simpel banget yahh hehehe… ini neh enaknya kalo kerja pake Framework tinggal panggil2 (asal jangan manggil2 tukang becak ae)
*ntar ajarin ya sar 😀
heem simple banget mas….
untuk yang ngeluarin gambarnya pada panel atau canvas itu yang biasanya gak muncul…(kesulitas yang pernah saya alami hingga akhirnya saya post..hehe) jadi gak ada error,tapi gambare gak keluar…baris coding yang ada repaint() yang digunakan untuk mengatasinya….itu sih yang ingin disampaikan intinya…:)
NB mas danu : makasih mas masukane..kira2 framework yang digunakan apa mas?
Aku lagi tertarik sama si Mono neh…
tapi ntar dulu lah beresin daemon dulu 😀
hwkwkw….sukses yoh mas….wes selamat uprek2…. @_@ hehehe…
Mbak arum.. boleh minta hasil mentahan nya ngak untuk keperluan penelitian di kampus nih mbak.. Thanks ya mbak
hasil mentahan yang seperti apa ya maksudnya?
mbak arum,,saya dpt tugas nih disuru bikin Program : Transformasi 2 dimensi (rotasi, skala dan translasi) dan Program : Algoritma Cohen-Sutherland ..
mohon pencerahannya dong 🙁
pencerahan yang seperti apa ya?:D
Hai.. thanx for sharing.
kenapa di saya deklarasi variable j nya tidak berhasil ya? dan harus digantikan dengan baris berikut:
jalur j = new jalur()
menggantikan —>> j=new jalur();
deklarasi variabel j-nya diletakkan pada kelas yang berbedakah?
milik saya kok kgk bisa di kompile yaa untuk varibael (j) itu variabel apa yaa???
@assive : j=new jalur();
j itu adalah nama variabel dari kelas jalur
codingnya g lengkap?
@Baby : Monggo dilengkapi kalau belum lengkap 🙂
Biar bisa menambah referensi. Terima kasih masukannya.. 🙂
bisa ndak kak saya minta file scrip codingannya. saya nyoba yang diatas eror melulu kak.
baru belajar soalne
mba ada coding utk buat belah ketupat sama heksagram?